The MVVM (Model-View-ViewModel) architectural pattern is a popular approach for organizing and structuring code in SwiftUI apps. It separates the responsibilities into three main components: Model, View, and ViewModel, ensuring a clean and maintainable structure for app development.
Key Components of MVVM
-
Model: The Model represents the data and business logic of the application. It's responsible for managing and processing data from various sources, like a database or a REST API. In SwiftUI, the model can be simple Swift structs, enums, or classes that conform to protocols like
Codablefor easy data decoding. - View: The View is the user interface (UI) that the user interacts with.
-
ViewModel: The ViewModel acts as the bridge between the Model and the View. It holds the logic that transforms data from the model into a form that the view can use. In SwiftUI, ViewModels are typically
@Observableclasses, allowing them to notify SwiftUI views of changes, prompting the views to update when necessary.
How MVVM Works in SwiftUI
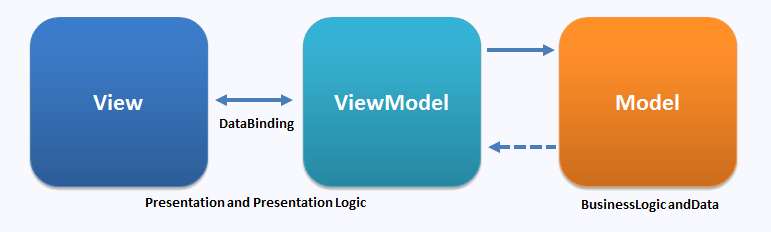
The View in SwiftUI binds to the ViewModel, which in turn manages the Model. This separation allows for better modularity, making it easier to manage and scale an application. Here's how the components interact:
- The View subscribes to updates from the ViewModel.
- The ViewModel manages the state and logic.
- The Model handles data persistence and operations, which the ViewModel manipulates.
Example of MVVM in SwiftUI
Let's walk through a simple example of an app that displays a list of tasks using the MVVM pattern.
Model
The model defines a Task struct:
struct Task: Identifiable {
var id: Int
var title: String
var isCompleted: Bool
}ViewModel
The ViewModel will manage the list of tasks and handle logic related to adding and removing tasks. It uses @Published to notify the view of changes.
@Observable
class TaskViewModel {
var tasks: [Task] = []
func addTask(title: String) {
let newTask = Task(title: title, isCompleted: false)
tasks.append(newTask)
}
func deleteTask(index: Int) {
tasks.remove(at: offsets)
}
}View
The View binds to the ViewModel, displaying the list of tasks and offering controls to add and delete tasks.
struct TaskListView: View {
@State var viewModel = TaskViewModel()
var body: some View {
VStack {
List {
ForEach(viewModel.tasks) { task in
Text(task.title)
}
.onDelete(perform: viewModel.deleteTask)
}
Button(action: {
viewModel.addTask(title: "New Task")
}) {
Text("Add Task")
}
}
}
}In this example:
- The ViewModel manages the state (an array of tasks).
- The View observes the ViewModel and updates the UI automatically when tasks are added or deleted.
- The Model (
Task) is a simple data structure.
Benefits of Using MVVM in SwiftUI
- Separation of Concerns: The MVVM pattern clearly separates the data (Model), logic (ViewModel), and UI (View) layers, making the codebase easier to understand and maintain.
- Testability: Since the ViewModel contains all the business logic, it's easier to test than the UI layer (View).
- State Management: SwiftUI’s declarative syntax, combined with property wrappers like
@Observable, makes it easy to manage the state between the ViewModel and View, automatically updating the UI when needed.

Be the first to comment