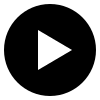
Once we create a new project, let's see some basic parts of Xcode.
1. Run & Stop
The button Play will run our App in the simulator or the selected device. The Stop button will stop the execution.
2. Scheme & Device
On the bar at the top we can select the simulator or device to run our App. Next to devices, we can see the selected Scheme ("EducaSwift"), a concept that will explain later.
3. Status Bar
At the right side of the top bar we can see the stat of our project, running, indexing, etc... This is not an interactable elemenet, it's just useful information.
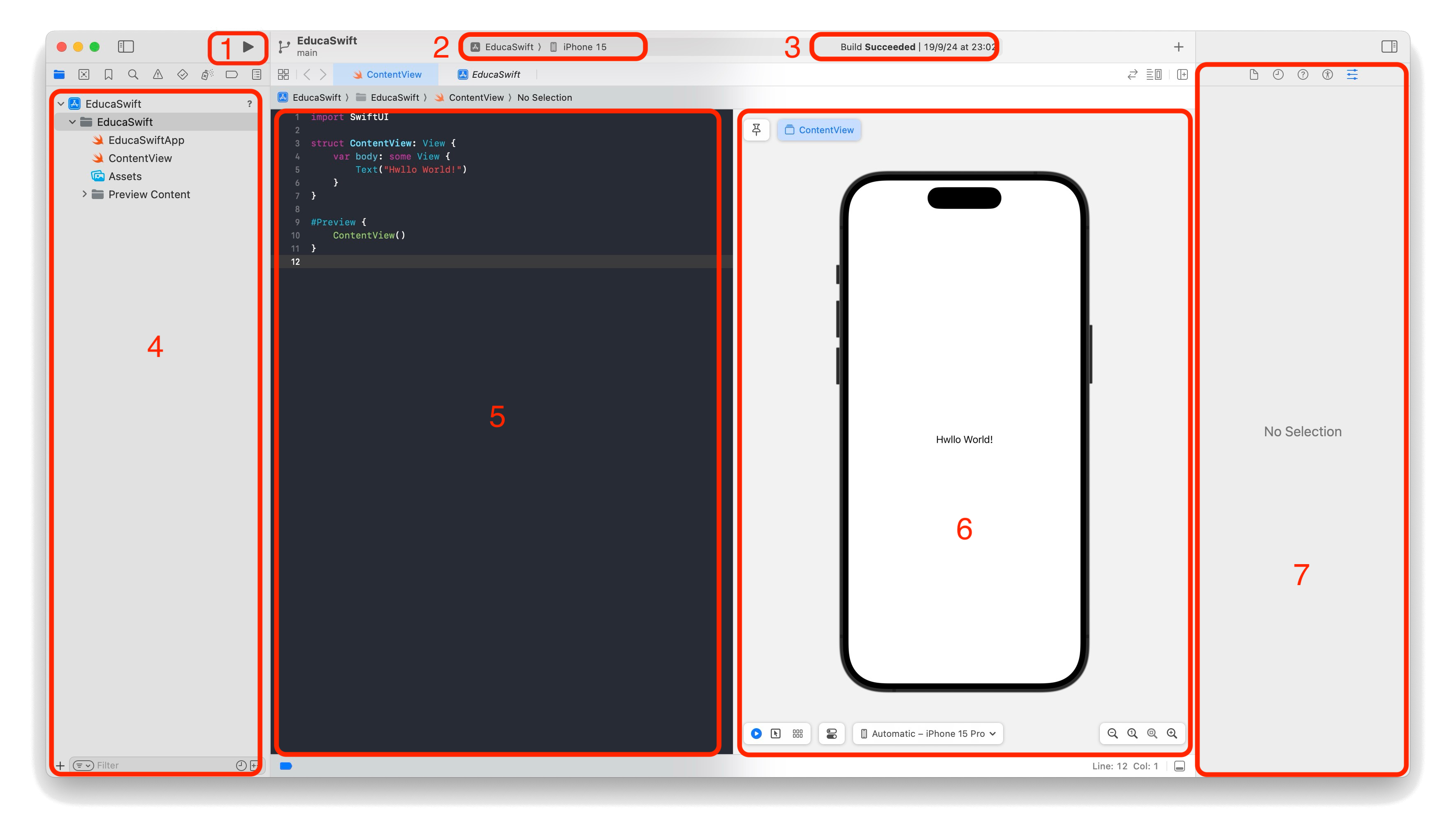
You will see a red icon in case there is something wrong on your code. This means that there is a compilation error, so you need to solve it in order to be able to run the App.
4. Project Navigator
Selecting the first icon (the folder one), we can see the project navigator, where we can see all the files needed to create our App.
The files that we'll find when we create a project are:
- ContentView: This is the first screen of the App that has been created as an example. We'll add our code here later.
- Assets.xcassets: This is actually a special folder that will store all the assets of our project like images, colors, icons...
- EducaSwiftApp: The name of this file depends on the name of the project, it just loads the first screen of the App, so you can ignore it for now.
5. Editor
This part shows the file that we select in the navigator tap.
6. Preview
While we are coding a screen of our App we can visualize the result in this part, this won't run the whole App but just the file that we are editing. Every change we do in the code will refresh this view allowing check changes without running the App again.
This part is optional and can be closed, in case you want to open it again, you can click the top menu: Editor -> Canvas
7. Attributes Inspector
This will show the characteristics and attributes of the file selected in the project navigator tab.
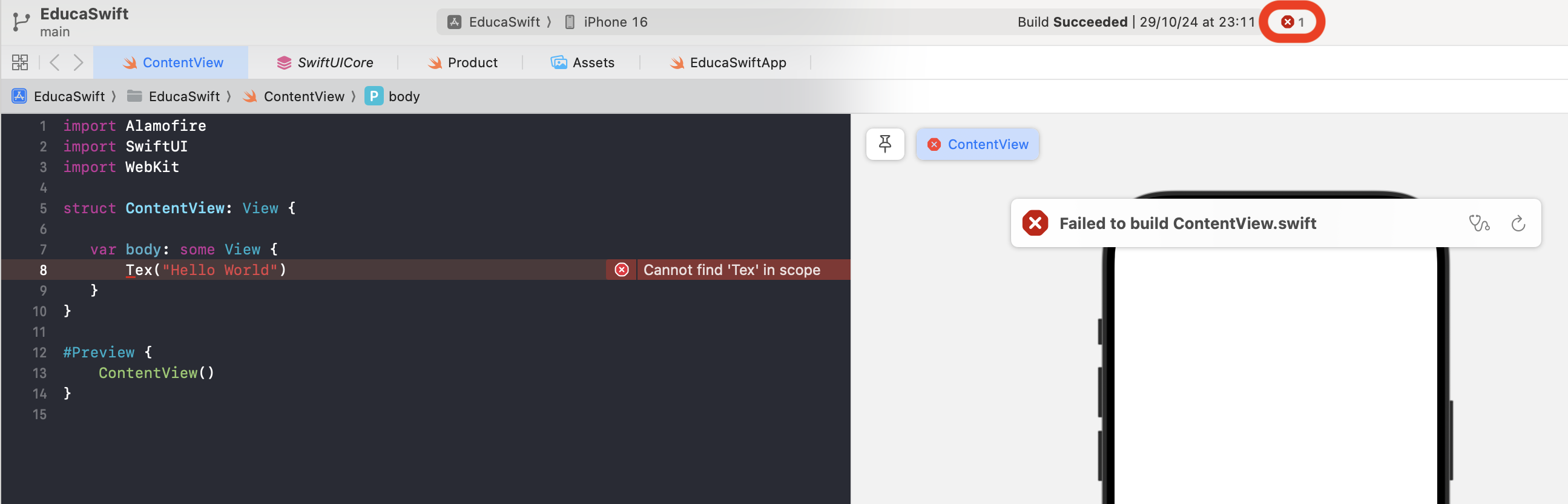
Console
The console will show all the debug messages. These messages can come from the system or we can create them, as we'll see later.





Be the first to comment