So far we've seen how to display multiple components to our users, but what happens if all this content doesn't fit on the screen?
In order to allow our users to scroll through our content, we must include that content in a ScrollView.
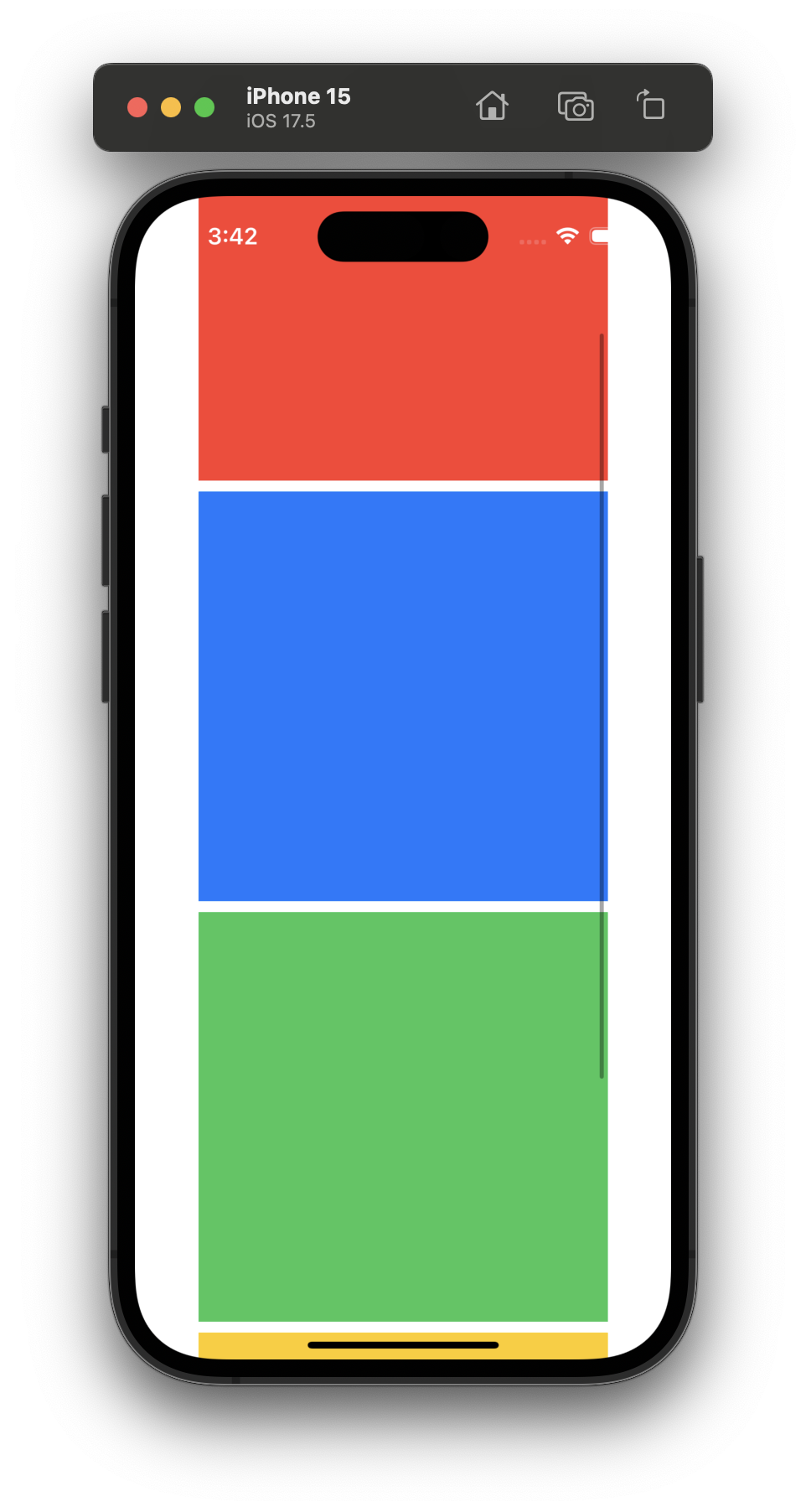
Let's look at an example where we display 4 Rectangle() to which we apply a color with the modifier .fill().
ScrollView {
VStack {
Rectangle()
.fill(.red)
.frame(width: 300, height: 300)
Rectangle()
.fill(.blue)
.frame(width: 300, height: 300)
Rectangle()
.fill(.green)
.frame(width: 300, height: 300)
Rectangle()
.fill(.yellow)
.frame(width: 300, height: 300)
}
}

Be the first to comment