The Text component is used to display text in our App.
As you can see in the new project we’ve created, there is already an example of text and an image in the ContentView file. However, we will go step by step and focus only on the text, deleting the image from our code. (Some versions of Xcode do not include this image, in which case you can ignore this step).
The code in ContentView should look like this.
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World!")
}
}
#Preview {
ContentView()
}
The Text element includes, in parentheses and quotation marks, the text we want to display to the user.
Text("Hello EducaSwift!")
Font
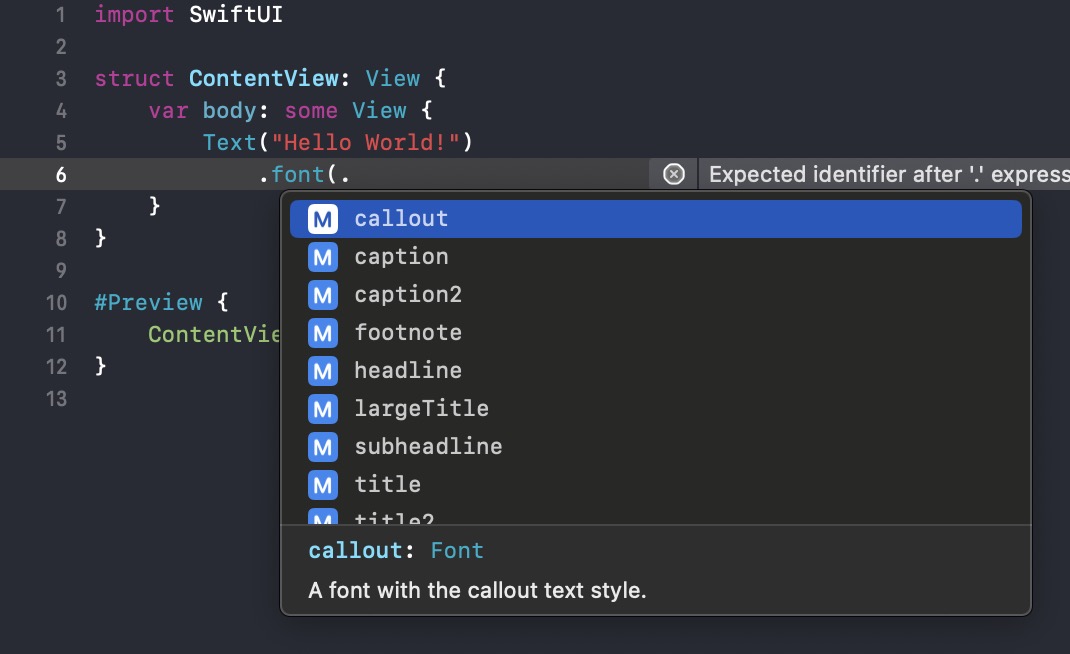
We can assign a font to our text using .font(). A list of system predefined fonts is available. Simply typing .font(. will display the list of options.
The result would be:
Text("Hello World")
.font(.title)
Text("Hello World")
.font(.body)

Be the first to comment